Wayfair + Citibank Mastercard Integration
Creating a net new credit card application for a Citibank Mastercard integration, resulting in $650 million in revenue for Wayfair, in the first year post-launch
Timeframe: Multiple ongoing projects over seven months, broken into two-week sprints
Tools: Google Docs, Abstract, Sketch
Collaborators: Product management, product design, UX research, business, marketing, engineering, QA
Context: I embarked on a huge initiative with cross-functional partners to launch a Mastercard to work in tandem with Wayfair’s private label credit card. I collaborated with product management, product designers, and engineers to build a native IOS/Android app experience from scratch, along with a desktop experience.
Problem
Wayfair’s credit card program consisted of a private label credit card that customers could only use onsite, so there was a need for an expansion. In order to grow the credit card program, Wayfair’s Loyalty and Financing team embarked on a huge initiative to launch a Mastercard backed by Citibank, to work in tandem with Wayfair’s private label credit card. In order for the launch to be successful, there was a need for the creation of an application that would allow current and new Wayfair customers to apply for both credit cards at one time.
Process/Strategy
Through weekly meetings that included whiteboarding sessions, we discussed the goals and foundation of the application and brought it to fruition. I worked to meet tight deadlines from both internal partners and Citibank for compliance review, and focused on creating content that was clear and succinct. I had to be flexible in order to make quick changes to copy due to feedback both from internal stakeholders and Citibank.
Objective
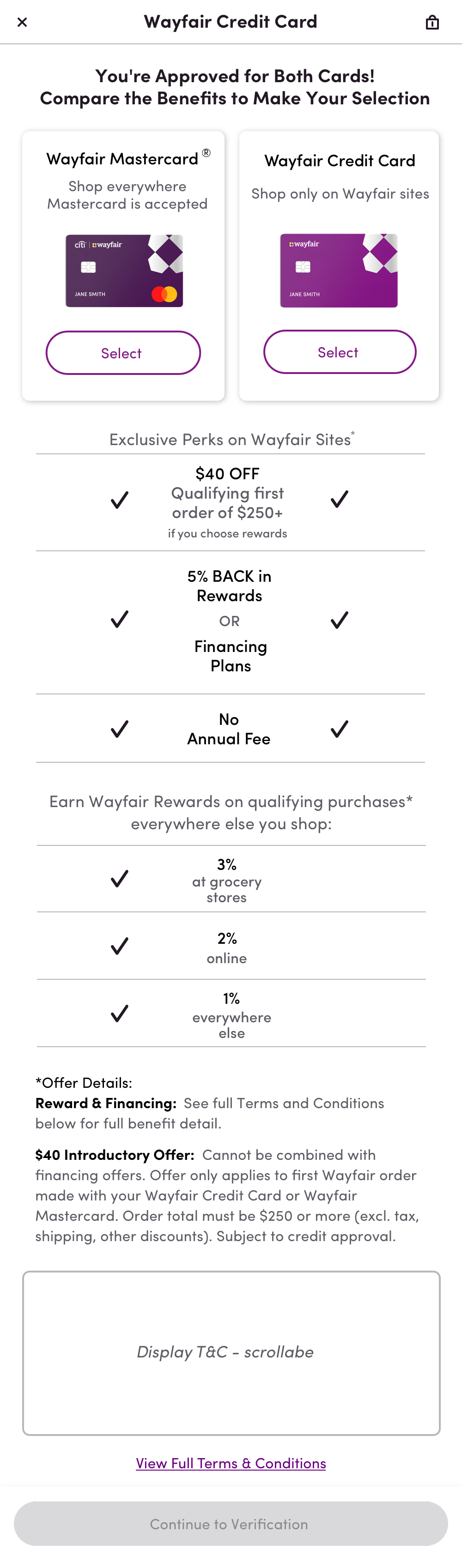
The goal was to create one application that customers could use to apply for both the private label credit card and the Mastercard. The application needed to scale to multiple platforms, beginning with a native IOS/Android mobile experience, and a desktop experience. The application needed to be streamlined, simple, and straightforward.
It was important for the content to educate the user so that they could easily complete the application, while also trusting that their private information was safe.



Solution
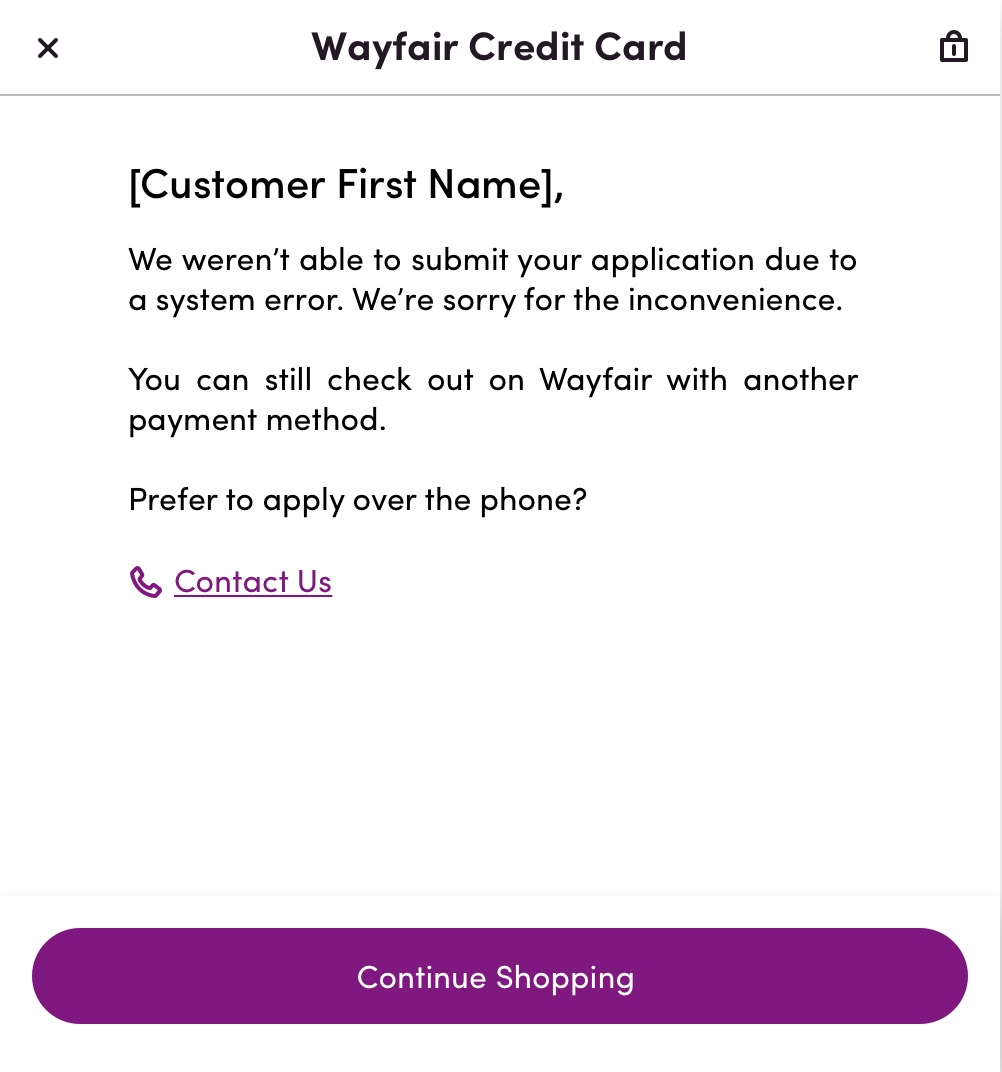
Using UX and content strategy best practices, I created an experience that was intuitive, and simple to use for Wayfair's audience.
The content and tone included:
Copy that clearly explained what would be done with the user’s private information (yearly income, monthly rent/mortgage payment, social security number, etc.)
Copy that didn’t include any jargon or confusing financial terms
Copy that was conversational and straightforward
Security badging to inspire trust in the user
Terms and conditions that were displayed in a way that wasn't overwhelming. I aligned with information architecture best practices to ensure that the content was presented across platforms in the most efficient way possible. The blocks of text were housed in boxes which enabled the user to scroll through the text within each box, as opposed to infinite scrolling of the application.
Results
The Mastercard integration with Citibank had a positive result. The application was launched successfully, and it resulted in $650 million in revenue in the first year post-launch, with a projected incremental profit of $2 billion over the next several years. The goal of the application was to have a 65% completion rate; upon launch, the application surpassed that goal by reaching a 72% completion rate.
The content that I created for the application ensured that customers were able to easily apply for both the private label credit card and the Mastercard, which allowed Wayfair to gain 800,000 new credit card customers in the first year post-launch.